Tip
Some common things that site managers might be looking to achieve by editing a Primary Landing Page may actually be handled by editing other assets. The first thing to understand is that if you are looking to change sitewide aspects of a site like the main navigation, drop-down menus, the signature/logo of the site, sitewide styles or colors, search, or other resources like the "More Sites" drop-down that can appear near the search box, all of these features are changed at the site level. You won't find anything on a Primary Landing Page that can affect these things. Just like all other page assets, the controls available when you edit a Primary Landing Page only affect the page you are editing.
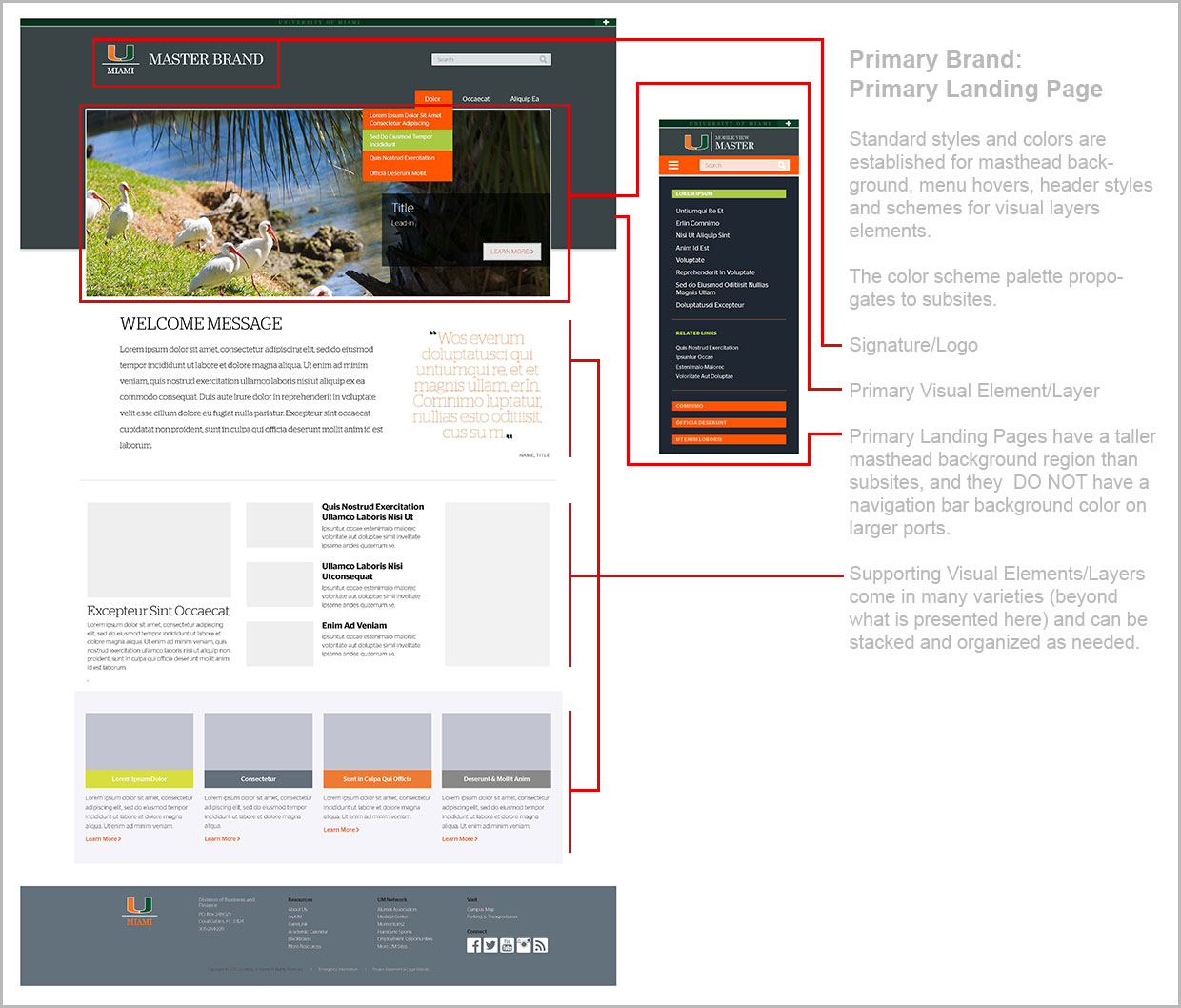
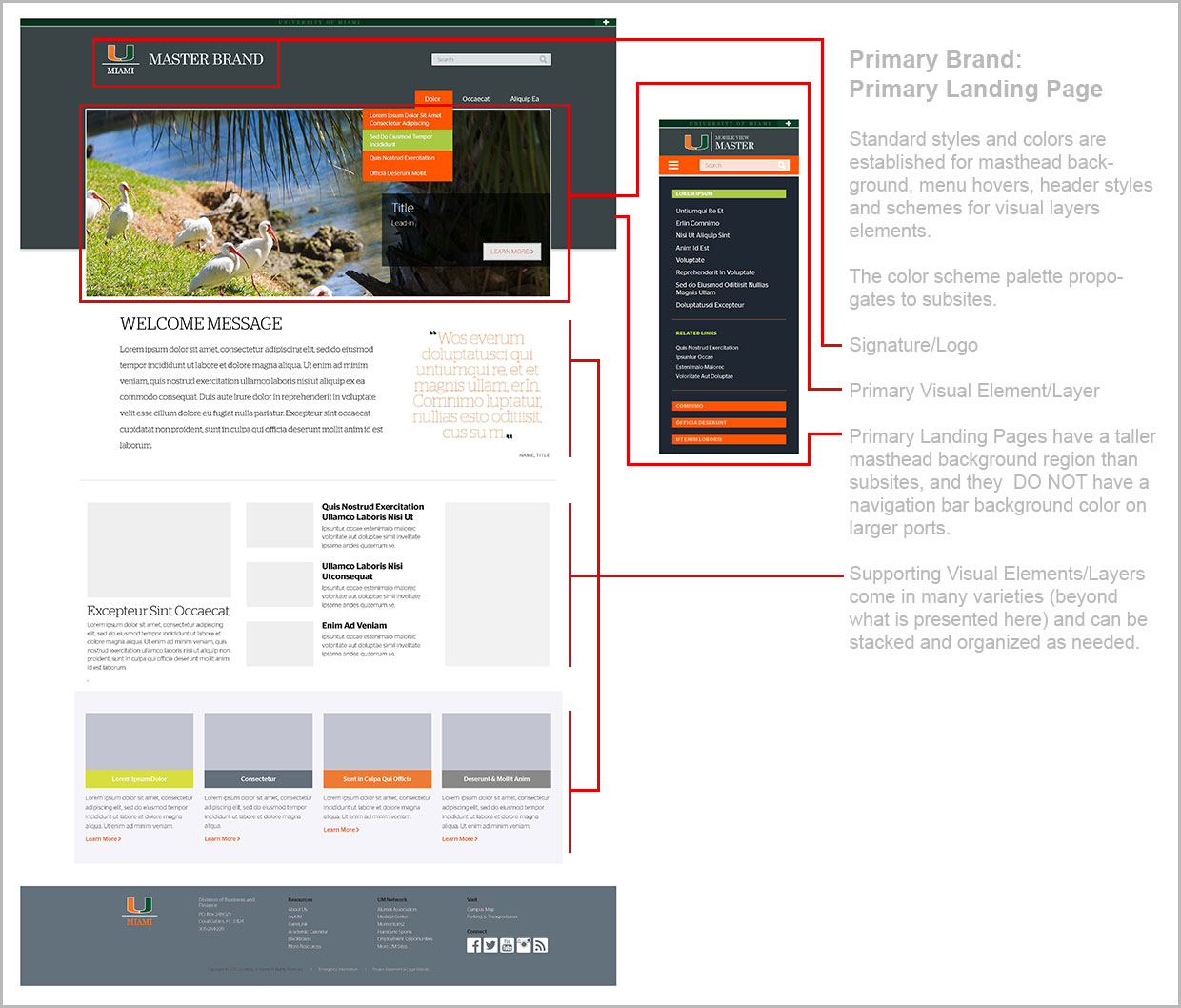
Features of a Primary Landing Page

Confirming the Page Type Your Are Editing
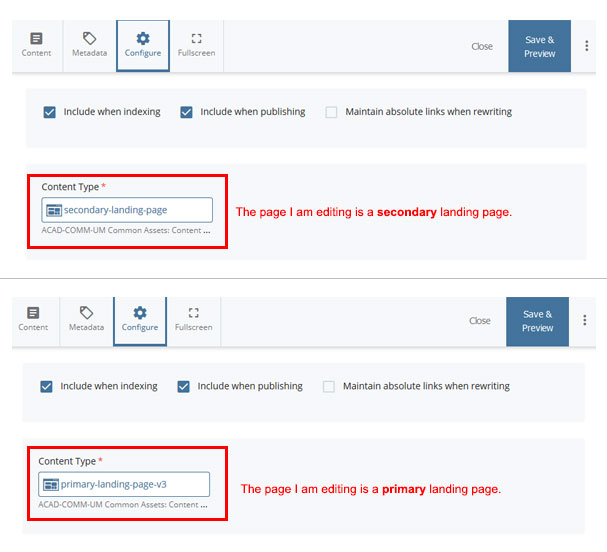
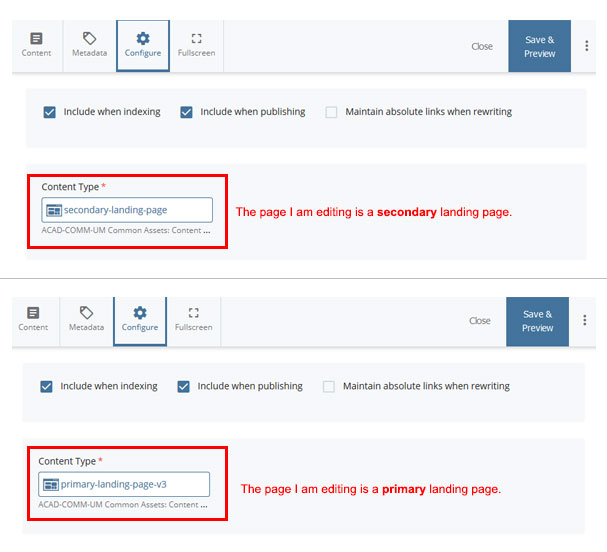
If you are unsure what type of landing page is being used for the homepage of your site, browse to the desired page and select Edit. In edit mode, select the Configure tab. The Content Type will allow you to confirm the page type being used.

Finding and Editing a Primary Landing Page
All Primary and Complementary Master Brand websites use the Primary Landing Page as the site's homepage. This allows for various aspects of these pages to be unlocked so that certain master-level design aspects can be unique for the main websites of a given portfolio. You will find that outside of a few key aspects, a Primary Landing Page and a Secondary Landing Page have almost exclusively the same options and components.
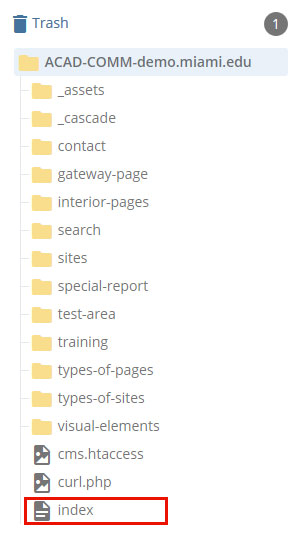
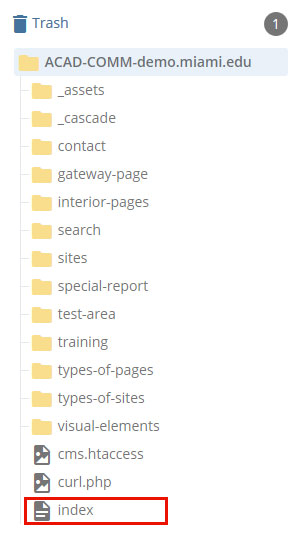
- In the Site Content menu on the left, browse to the site's homepage, usually the only "index" page on the root of a site.

- Click the page asset, you will see it load in the Workspace.
- Browse to the Content Area of the page.

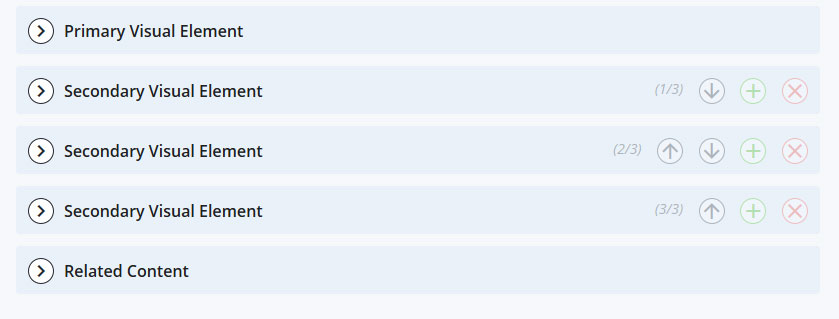
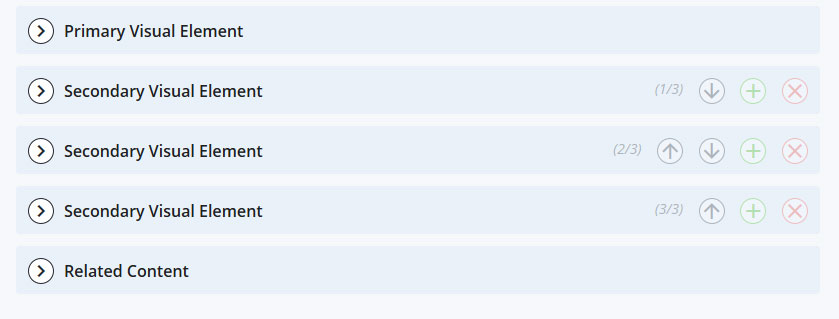
The Content Area of a Landing Page allows you to add, remove, or change the order of Visual Elements. Each "Visual Element" has unique options and purposes.
Primary Visual Element
The topmost element in the Content Area of a landing page is the Primary Visual Element.
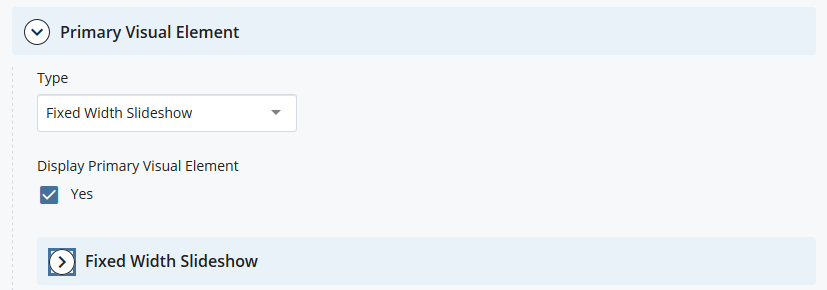
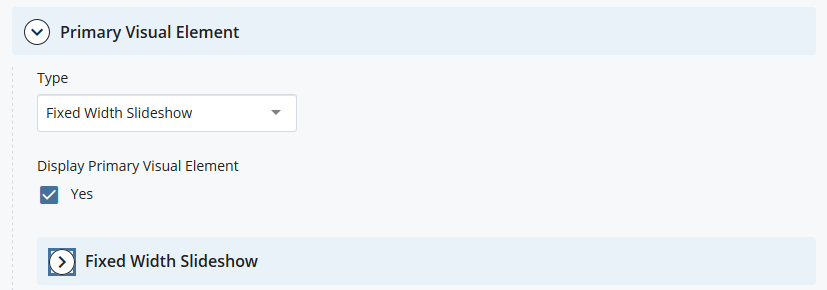
To edit the current Primary Visual Element, incuding hiding, editing, or choosing another type of element, start by expanding the Primary Visual Element section to see what details are currently set.
Choosing Type allows you change the Primary Visual Element to one of the following options:
To hide the Primary Visual Element section altogether, uncheck Display Primary Visual Element.

Secondary Visual Elements
Just below the Primary Visual Element section, you will see one or more Secondary Visual Element sections. You'll notice that you can expand and collapse each section. You can also move sections up or down (with the arrows), and/or remove a section (with the X).
Each visual element represents a type of content on your landing page, and each can be set with unique options and styles. Browse the following links for details on how to edit and manage each:
Related Content
The Related Content section allows you to add content tags to a specific page and on interior pages, to display the Related Content Widget. Adding content tags to a landing page allows it to be clustered with other pages elsewhere that contain the same tag.
For example, perhaps a site manager tags certain homepages with a unique tag called "of-interest-to-parents." Using the Related Content controls found elsewhere, pages can be created that will display the pages that match that tag. In our example, perhaps there is an interior page somewhere called "Pages at the School of Music for Parents of Current Students." That page could present a link to the homepage we tagged because we added a matching tag on the "Content Tags" section of our Related Content component.
Previewing and Publishing
Once editing is complete, use the Save and Preview button to save the changes to the CMS. After you save, you can Publish the page.
Tip
It is our suggested best practice to Publish first to only the Staging destination. Once you have reviewed your page on the Staging environment, you can then Publish to the Production destination.