The University's Basic Signature Standards are described in great detail here. For Web and digital uses, the "Informal Signature" is preferred.

The "Informal Signature" should be employed in larger viewports along with the appropriate titling for the Website. It is the preferred version to use in coordination with a site's masthead and footer. Do not use the Primary or Secondary Signature for Web content.
Acceptable Color Variations
Website mastheads should use the informal signature in one of two color varieties. The decision should be based on the background color the signature is place above.
- Orange and Green Split U with White Bar and White "Miami" Text
- Orange and Green Split-U with Green Bar and Orange "Miami" Text
Note: The background colors behind the signatures below are only for example purposes and do not reflect the only background color options that may be used.

The Split-U should always feature a white stroke. On white backgrounds, the white stroke should not be changed to another color.
Download the Informal Signature
The Informal Signature on a Website is NOT a Logo
Only the informal signature is a "logo." The accompanying text that may appear next to the signature is simply title text for the purposes of labelling a website. This treatment may not be used anywhere other than on a website masthead.
Desktop Viewports: Correct Presentation




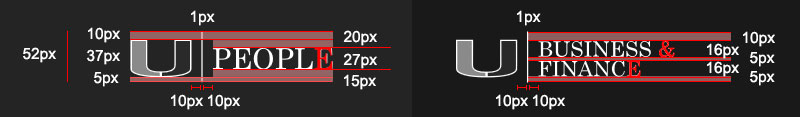
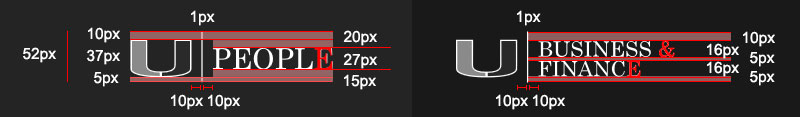
Specifications
The Ofiice of University Communications typically issues masthead signatures for sites managed within the centrally offered website content management software. The following specifications are followed for those variations. Additional specifications should be followed using a code inspection. What appears below are specifications NOT explicitly defined in CSS:



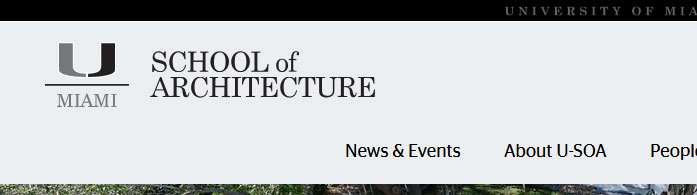
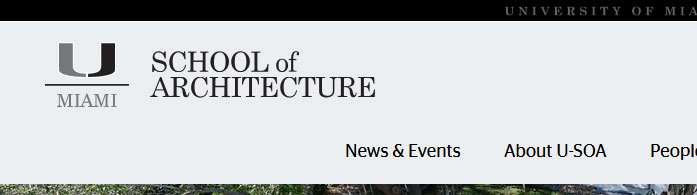
Exceptions
Exceptions are issued in appropriate situations but must be submitted to University Communications and approved prior to going live. For example, the informal signature on the School of Architecture masthead is shown in a color scheme that aligns with the colors of the site. Submit requests for exception at webmaster@miami.edu.





Mobile Viewports: Correct Presentation
On smaller viewports and devices only, a different presentation of the split-U mark should be used. The "Miami" text is removed and the signature utilizes a vertical rule. The reason this change makes sense is because on smaller devices the scaling and typesetting on the Informal Signature becomes too small.



Specifications
University Communications typically issues masthead signatures for sites managed within the centrally offered website content management software. The following specifications are followed for those variations. Additional specifications should be followed using a code inspection of our CSS for mastheads. What appears below are specifications NOT explicitly defined in CSS.

Footer Region
All University websites must present the University's informal signature in the footer for all viewports. The signature should always link to www.miami.edu.
For more details on exactly how the content in the footer should be presented, visit our page on Footer styles.