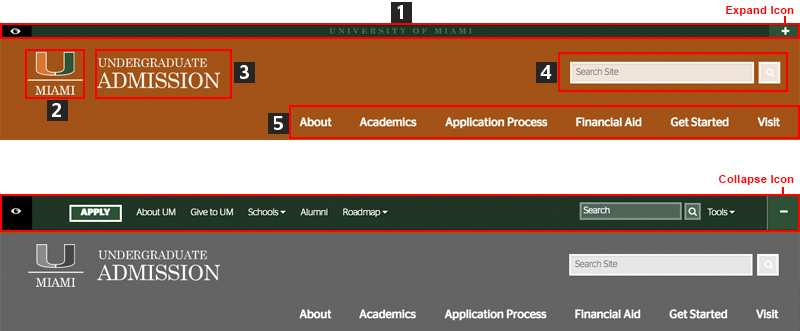
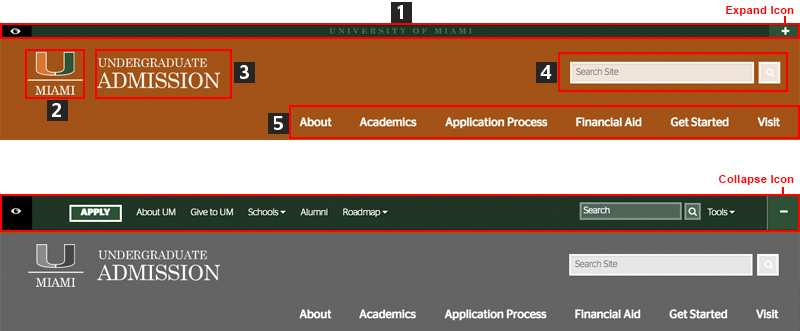
- Sliver
- Standard page element that allows users quick access to University-wide links and tools. User has option to expand or collapse sliver. Here are further details about sliver.
- Informal U Miami Logo
- Website Title
- The “Website Title” is not the identity or logo of a school or college, department, or unit.
- Search Bar
- Navigation Bar

Page elements that make up the Masthead. Example A— shows a collapsed sliver . Example B—expanded sliver with University-wide links and tools.
These mastheads are part of a branding strategy University Communications maintains to identify all University digital products. The strategy ensures a consistent identity across all University of Miami digital and/or web products. Following the recommended guidelines for the masthead will support the branding strategy and strengthen the University's online presence and overall recognition.
For proper use and specifications, see Logos and Website Titles, which explains acceptable color variations, correct viewport presentation for website and mobile, downloadable generic vector-based informal signature logos, and design specifications.
To download the official University of Miami primary signature or secondary signature logo for non-digital content, please visit the University Communications Tools and Resources page.